* 主體類型
* 企業名稱
* 信用代碼
* 所在行業
* 企業規模
* 所在職位
* 姓名
* 所在行業
* 學歷
* 工作性質
請先選擇行業
您還可以選擇以下福利:
行業福利,領完即止!

下載app免費領取會員


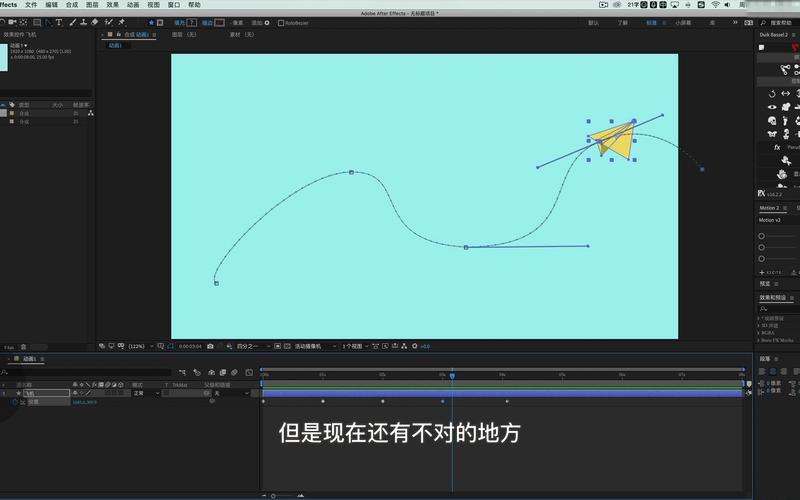
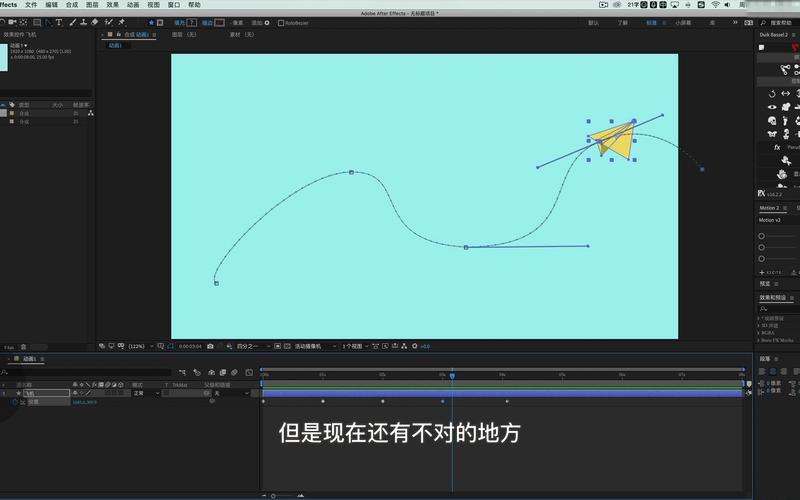
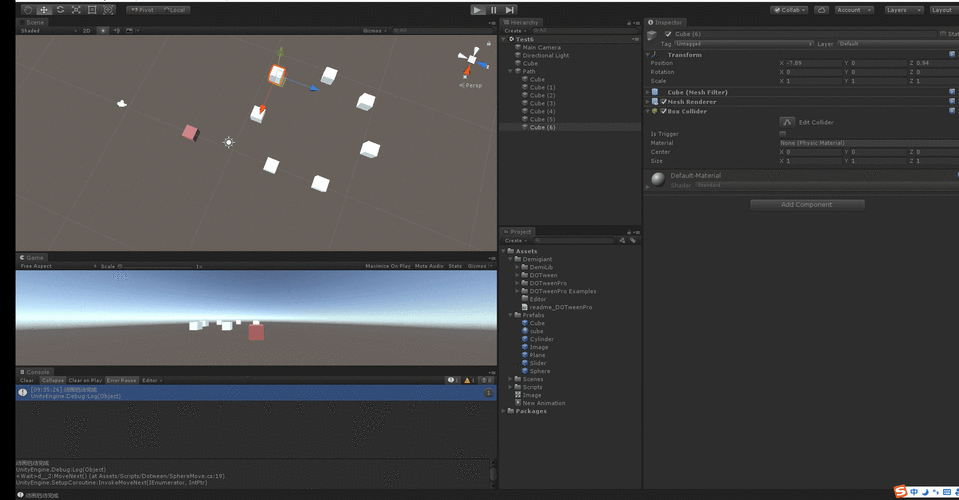
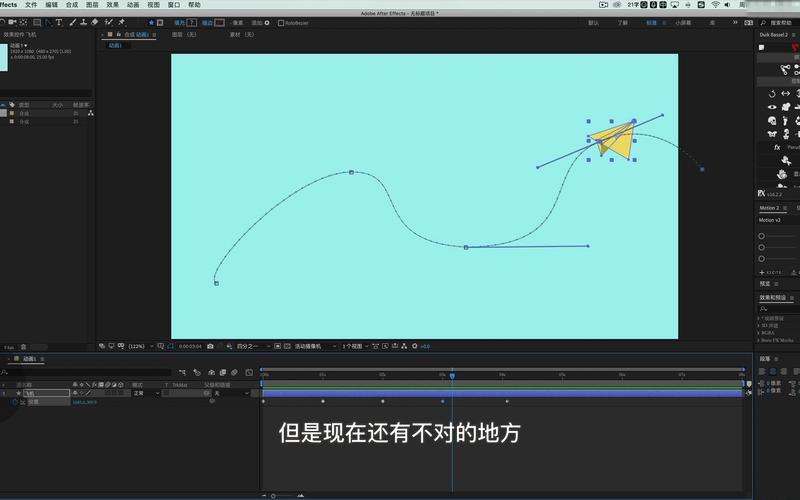
路徑動畫是一種令人著迷的動畫效果,可以通過定義一個路徑來控制物體在屏幕上的移動軌跡。讓我們來看一下路徑動畫的步驟。首先,我們需要創建一個路徑。在HTML中,可以使用SVG元素的標簽來定義路徑。路徑由一系列的直線段和曲線段組成,可以通過指定坐標點和控制點來定義。例如,我們可以使用以下代碼定義一個簡單的路徑:







在上面的示例中,路徑的起始點是(100, 100),然后依次連接到(300, 100)和(200, 300),最后通過Z命令將路徑閉合。接下來,我們可以使用CSS動畫來控制物體沿路徑移動。在CSS中,我們可以使用@keyframes規則來定義動畫的關鍵幀。關鍵幀是指動畫在不同時間點上的狀態,可以通過指定百分比來控制動畫的進程。例如,以下代碼定義了一個讓物體沿路徑移動的動畫:

在上面的示例中,動畫從0%到100%的時間段內,物體的位置從(0, 0)移動到(200, 200)。動畫的持續時間是3秒,采用線性的時間函數,并且無限循環播放。最后,我們需要將路徑和物體進行關聯。在上面的示例中,我們使用div元素作為物體,并將其與動畫關聯起來。通過設置元素的animation屬性為動畫名稱和持續時間,我們可以讓物體沿路徑移動。總結一下,路徑動畫的步驟包括創建路徑、定義動畫關鍵幀和將路徑與物體關聯。通過這些步驟,我們可以創建出令人驚嘆的路徑動畫效果。無論是在網頁設計中還是在電子游戲中,路徑動畫都能夠為用戶帶來視覺上的享受。
本文版權歸腿腿教學網及原創作者所有,未經授權,謝絕轉載。

上一篇:Fuzor教程 | 實現路徑動畫的 Flash 方向跟隨效果
猜你喜歡

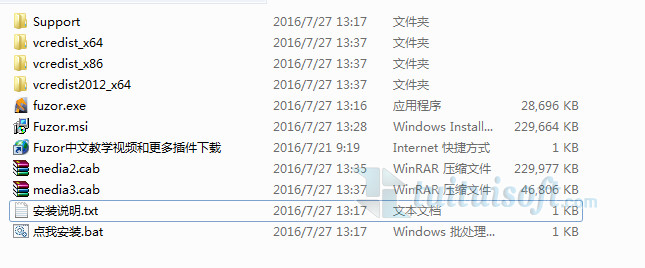
Fuzor2016中文破解版下載帶安裝說明

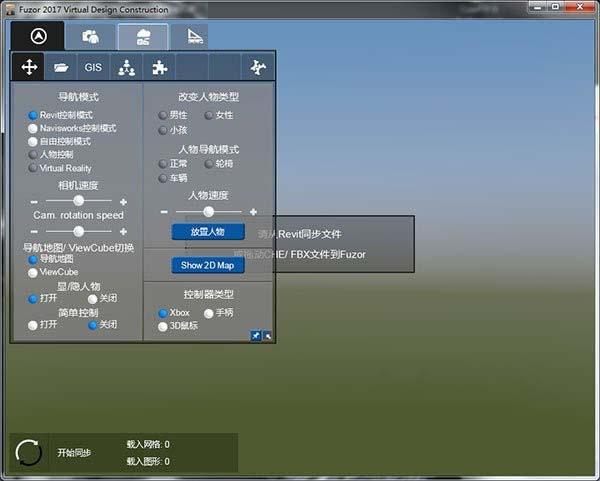
Fuzour與Revit無法交互問題?

如何使用FUZOR碰撞檢查

Fuzor教程 | 如何打開file鏈接

Fuzor教程 | 如何完全刪除Fuzor軟件

Fuzor教程 | 路徑動畫的步驟
最新課程
推薦專題





































